APITemplate.io#
APITemplate.io allows you to auto-generate images and PDF documents.
Credentials
You can find authentication information for this node here.
Basic Operations#
- Account
- Get
- Image
- Create
- Create
Example Usage#
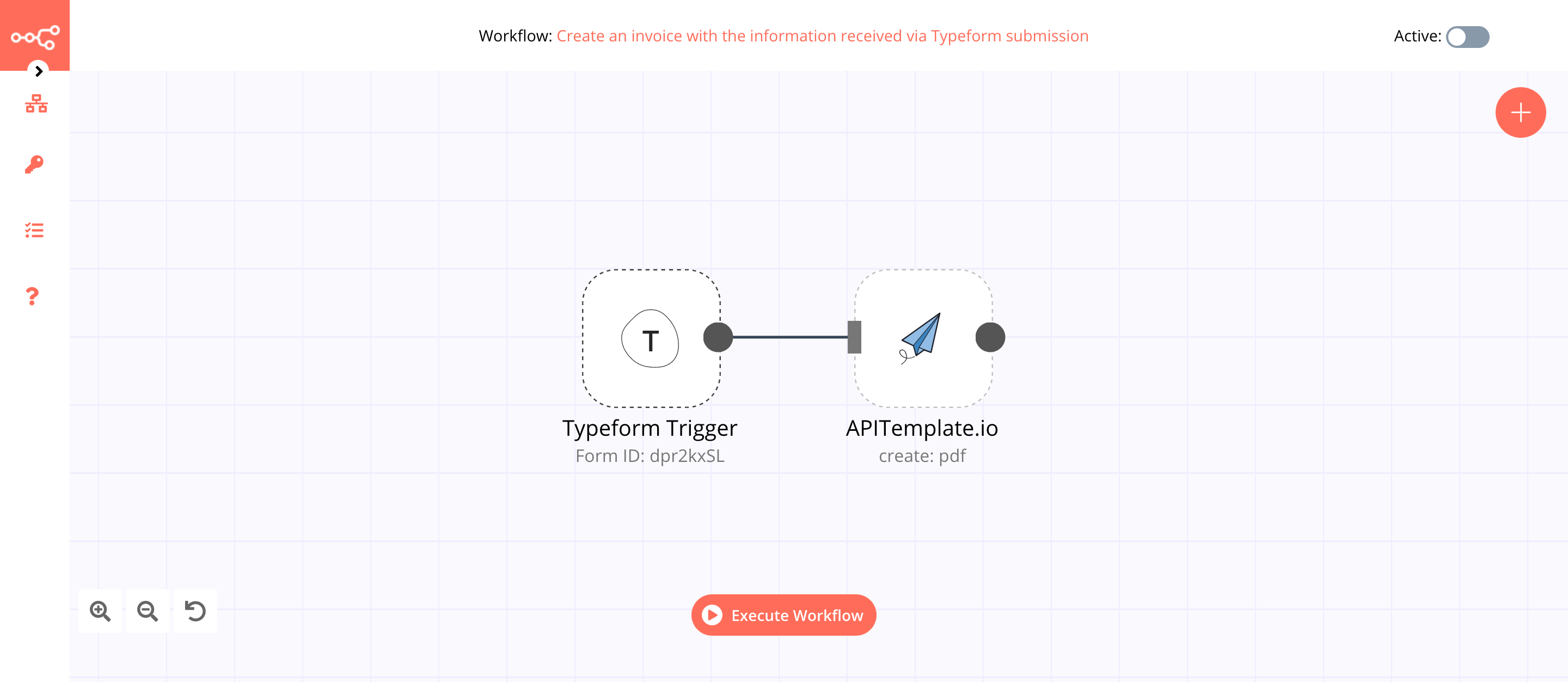
This workflow allows you to create an invoice with the information received via a Typeform submission. You can also find the workflow on n8n.io. This example usage workflow would use the following nodes. - Typeform Trigger - APITemplate.io
The final workflow should look like the following image.

1. Typeform Trigger node#
This node will trigger the workflow when a form is submitted. Make sure to create a form that collects the following information:
- Bill To (Short Text)
- Client's Email Address (Email)
- Item Description (Short Text)
- Item Price (Number)
- Item Description (Short Text)
-
Item Price (Number)
-
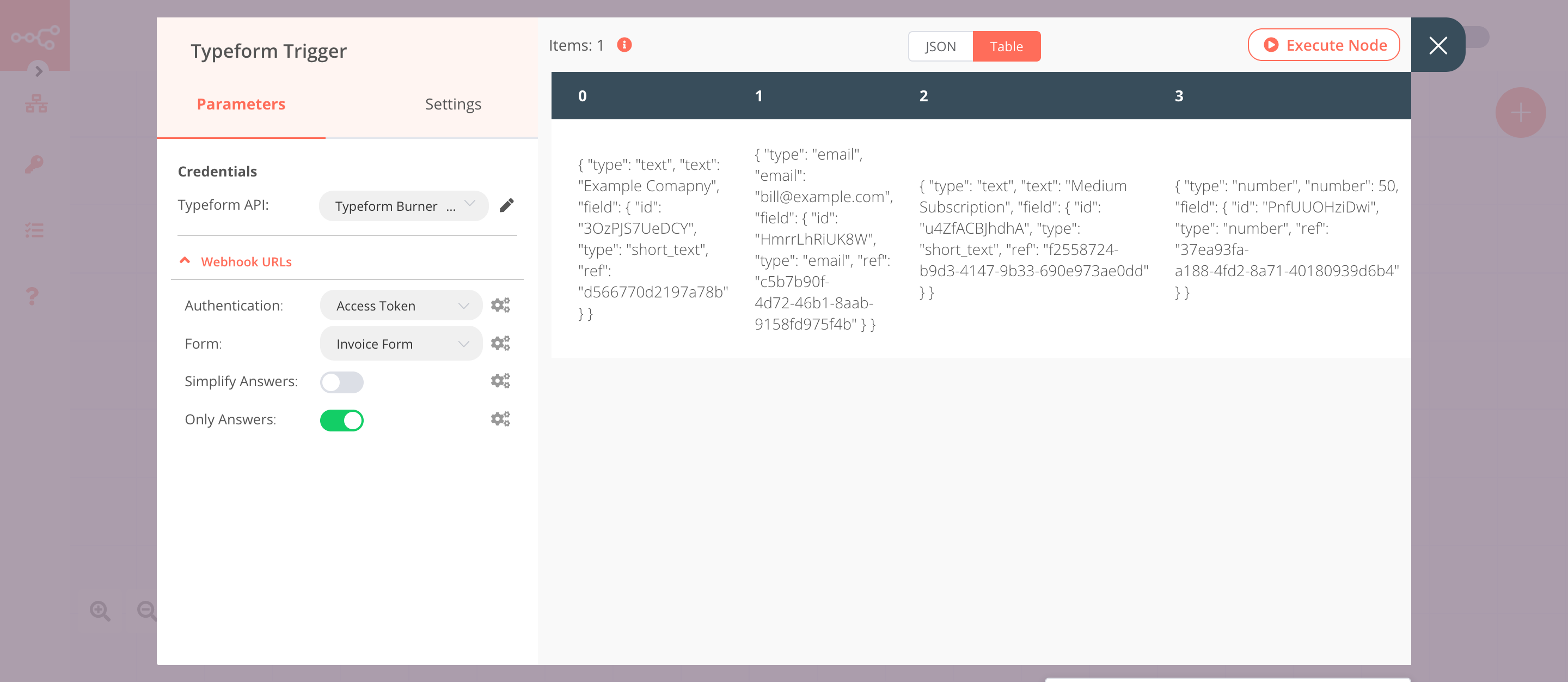
Select 'Access Token' from the Authentication dropdown list.
- Enter the credentials for the Typeform Trigger node. You can find out how to do that here.
- Select the invoice form from the Form dropdown list.
- Toggle Simplify Answers to
false. By setting this option to false, the node returns the values for the fields with duplicate names. - Click on Execute Node to run the node.
In the screenshot below, you will notice that the node triggers the workflow when the form is submitted. We will pass this information to the next nodes in the workflow.

2. APITemplate.io node (create: pdf)#
This node will generate an invoice using the information from the previous node. Create an invoice template in APITemplate.io, if you don't already have one.
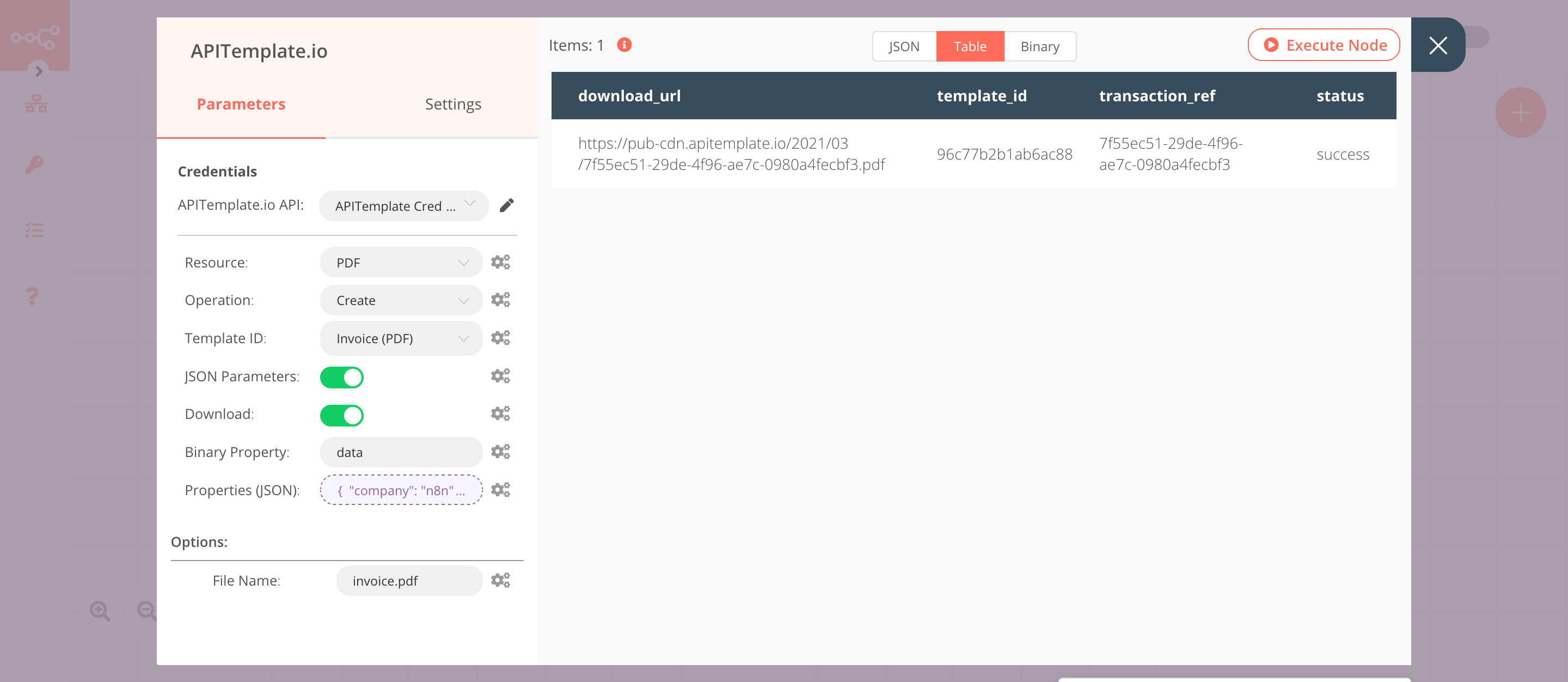
- First of all, you'll have to enter credentials for the APITemplate.io node. You can find out how to do that here.
- Select 'PDF' from the Resource dropdown list.
- Select your invoice template from the Template ID dropdown list.
- Toggle JSON Parameters to
true. By setting this option to true, the node allows us to write custom JSON data. - Toggle Download to
true. - Click on the gears icon next to the Properties (JSON) field.
- Enter the following expression in the Edit Expression field:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
{ "company": "n8n", "email": "{{$json["1"]["email"]}}", "invoice_no": "213223444", "invoice_date": "18-03-2021", "invoice_due_date": "17-04-2021", "address": "Berlin, Germany", "company_bill_to": "{{$json["0"]["text"]}}", "website": "https://n8n.io", "document_id": "889856789012", "items": [ { "item_name": "{{$json["2"]["text"]}}", "price": "EUR {{$json["3"]["number"]}}" }, { "item_name": "{{$json["4"]["text"]}}", "price": "EUR {{$json["5"]["number"]}}" } ] } - Click on the Add Field button.
- Enter a file name in the File Name field.
- Click on Execute Node to run the node.
In the screenshot below, you will notice that the node creates an invoice using the data from the previous node.

Activate workflow for production
You'll need to save the workflow and then click on the Activate toggle on the top right of the screen to activate the workflow. Your workflow will then be triggered as specified by the settings in the Typeform Trigger node.