Brandfetch#
Brandfetch is a brand search engine that helps you find logos, colors, fonts, images, and more.
Credentials
You can find authentication information for this node here.
Basic Operations#
- Return a company's colors
- Return a company's data
- Return a company's fonts
- Return a company's industry
- Return a company's logo & icon
Example Usage#
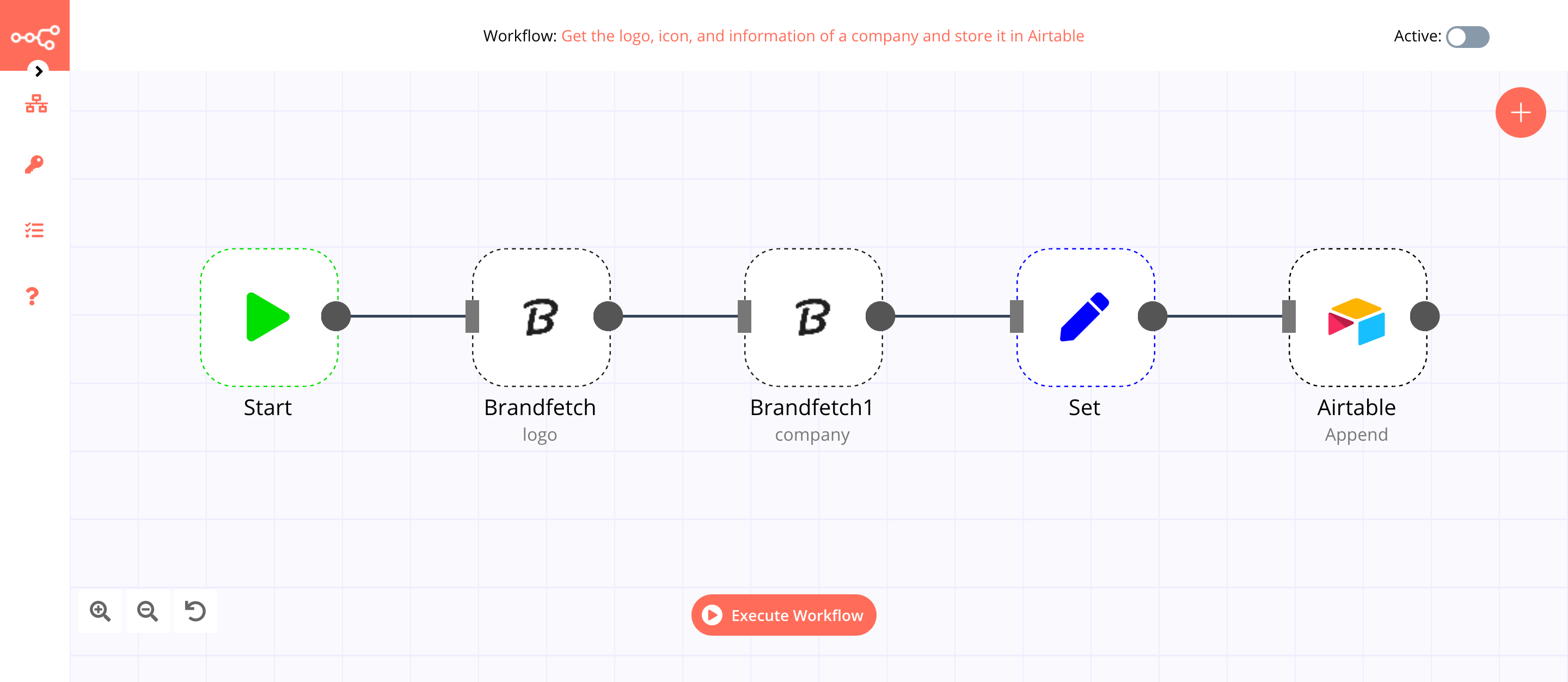
This workflow allows you to get the logo, icon, and information of a company and store it in Airtable. You can also find the workflow on n8n.io. This example usage workflow would use the following nodes. - Start - Brandfetch - Set - Airtable
The final workflow should look like the following image.

1. Start node#
The start node exists by default when you create a new workflow.
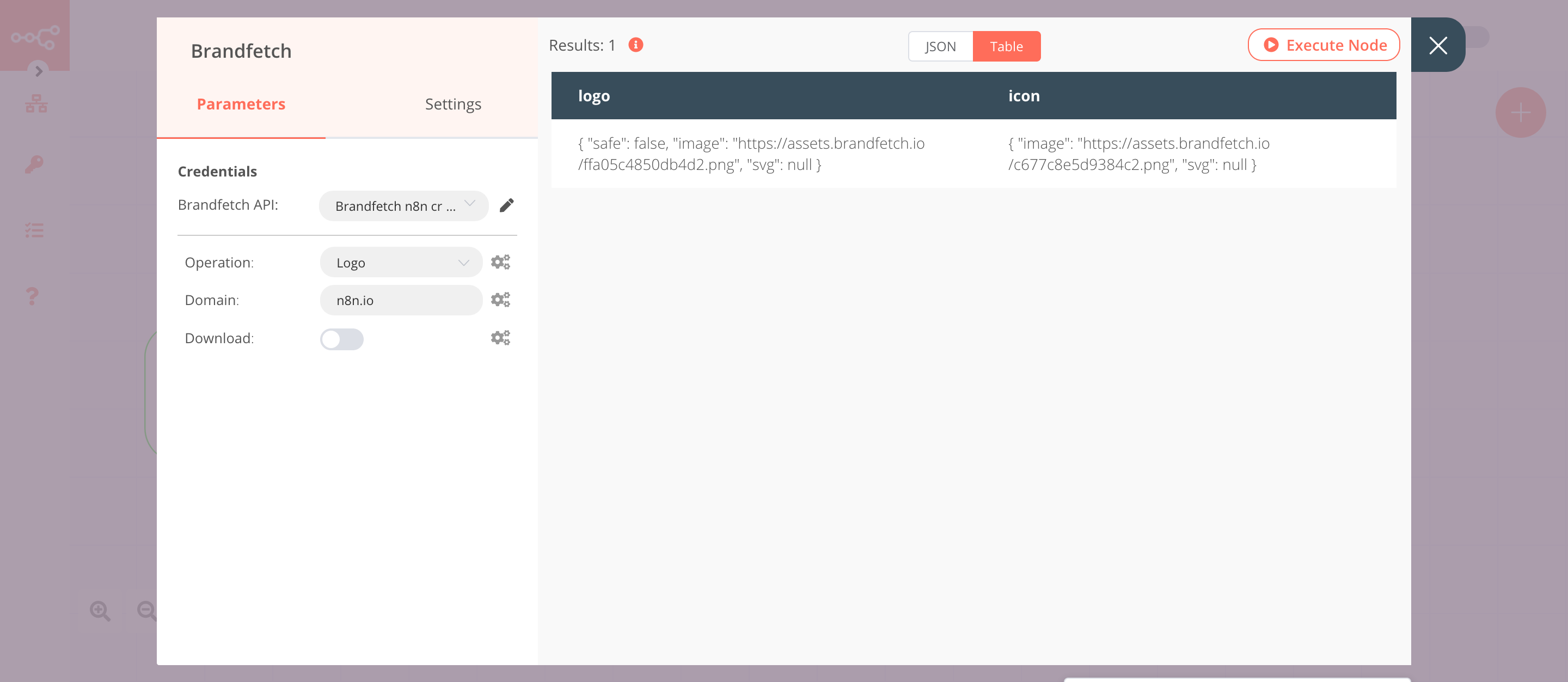
2. Brandfetch node (logo)#
This node will fetch the URL of the logo and icon of n8n. If you want the logo and icon of a different company, enter the domain name of that company instead.
- First of all, you'll have to enter credentials for the Brandfetch node. You can find out how to do that here.
- Enter
n8n.ioin the Domain field. - Click on Execute Node to run the node.
In the screenshot below, you will notice that the node retrieves the URL of n8n's logo and icon.

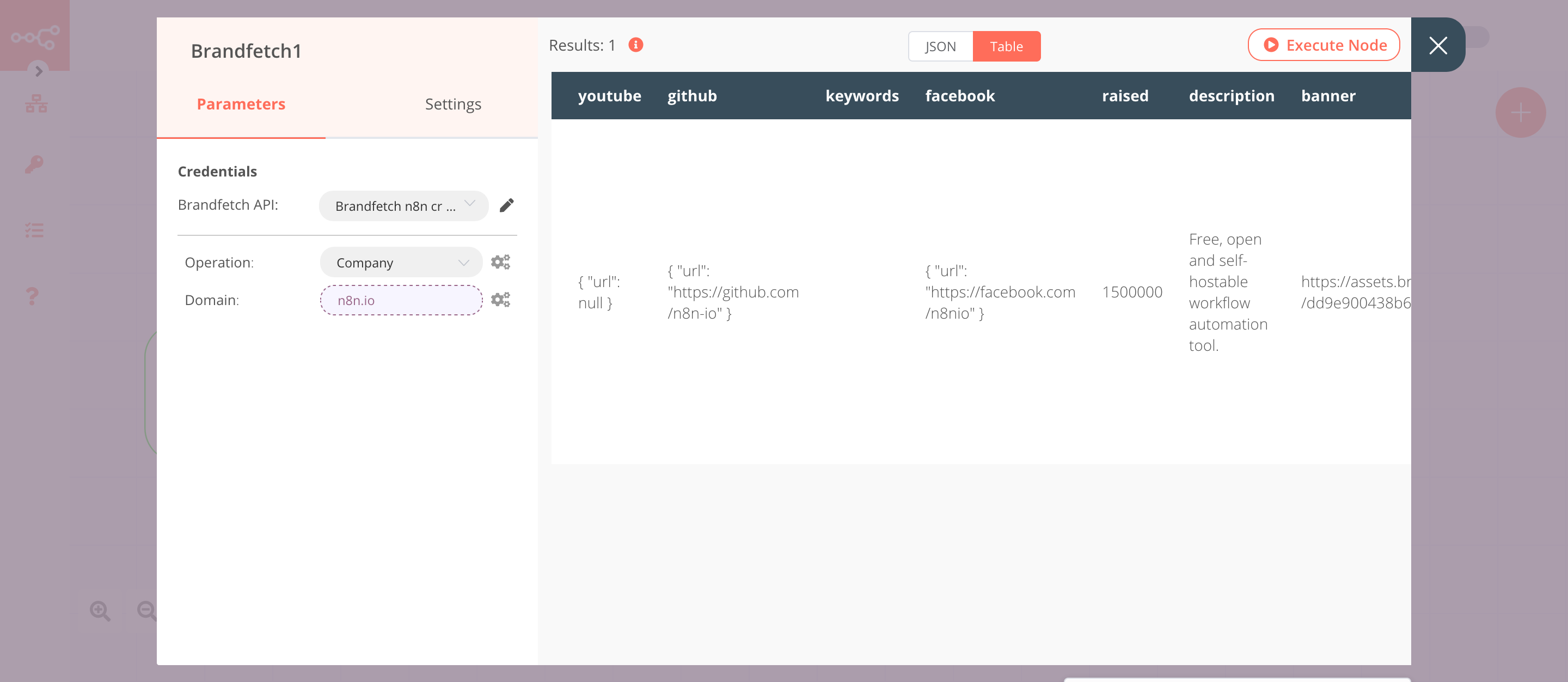
3. Brandfetch1 node (company)#
This node will fetch company data about n8n.
- Select the credentials that you entered in the previous Brandfetch node.
- Select 'Company' from the Operation dropdown list.
- Click on the gears icon next to the Domain field and click on Add Expression.
- Select the following in the Variable Selector section: Nodes > Brandfetch > Parameters > domain. You can also add the following expression:
{{$node["Brandfetch"].parameter["domain"]}}. - Click on Execute Node to run the node.
In the screenshot below, you will notice that the node returns company data about n8n.

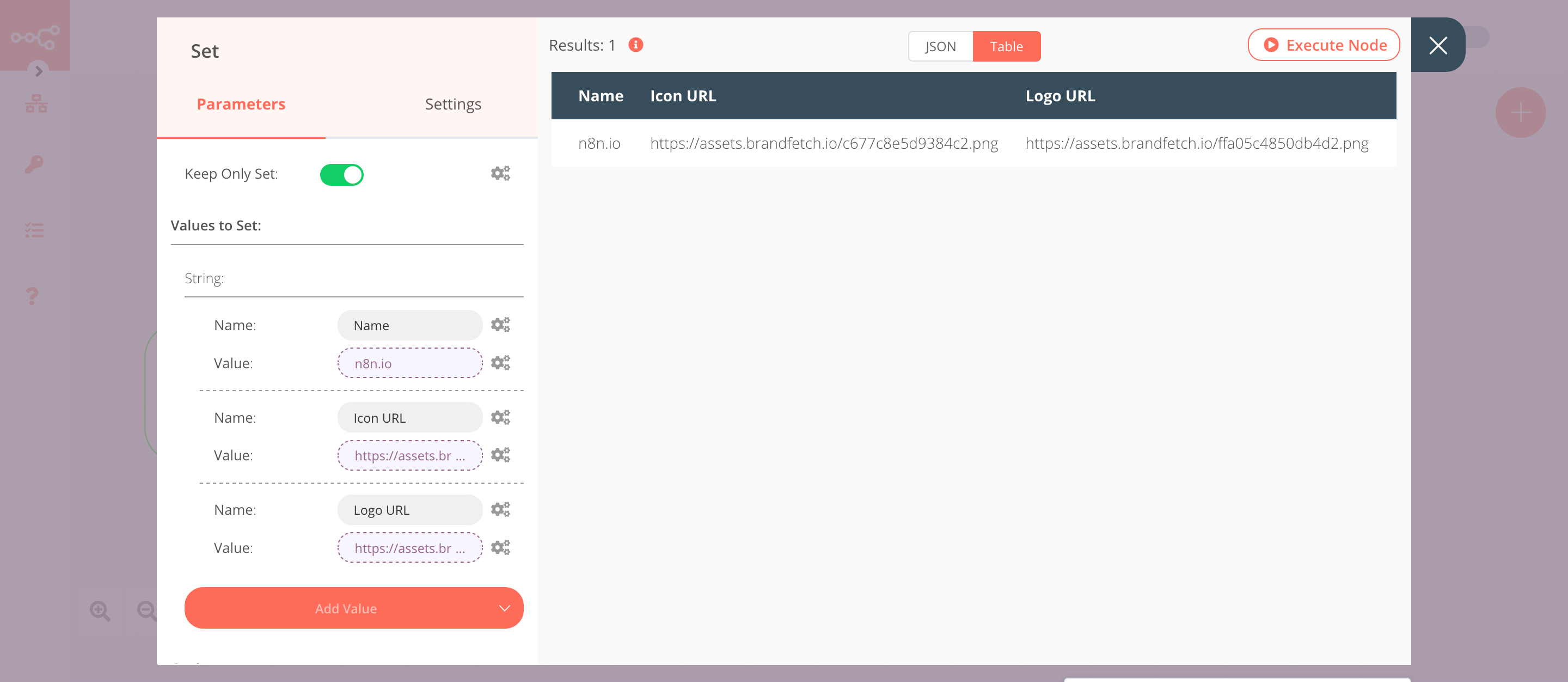
4. Set node#
We will use the Set node to ensure that only the data that we set in this node gets passed on to the next nodes in the workflow. We will set the value of Name, Icon URL, and Logo URLin this node.
- Click on the Add Value button and select 'String' from the dropdown list.
- Enter
Namein the Name field. - Click on the gears icon next to the Value field and click on Add Expression.
- Select the following in the Variable Selector section: Nodes > Brandfetch1 > Output Data > JSON > name. You can also add the following expression:
{{$node["Brandfetch1"].json["name"]}}. - Click on the Add Value button and select 'String' from the dropdown list.
- Enter
Icon URLin the Name field. - Click on the gears icon next to the Value field and click on Add Expression.
- Select the following in the Variable Selector section: Nodes > Brandfetch > Output Data > JSON > icon > image. You can also add the following expression:
{{$node["Brandfetch"].json["icon"]["image"]}}. - Click on the Add Value button and select 'String' from the dropdown list.
- Enter
Logo URLin the Name field. - Click on the gears icon next to the Value field and click on Add Expression.
- Select the following in the Variable Selector section: Nodes > Brandfetch > Output Data > JSON > logo > image. You can also add the following expression:
{{$node["Brandfetch"].json["logo"]["image"]}}. - Toggle Keep Only Set to
true. We set this option to true to ensure that only the data that we have set in this node get passed on to the next nodes in the workflow. - Click on Execute Node to run the node.
In the screenshot below, you will notice that the node sets the value of Name, Icon URL, and Logo URL. This value is passed to the next node in the workflow.

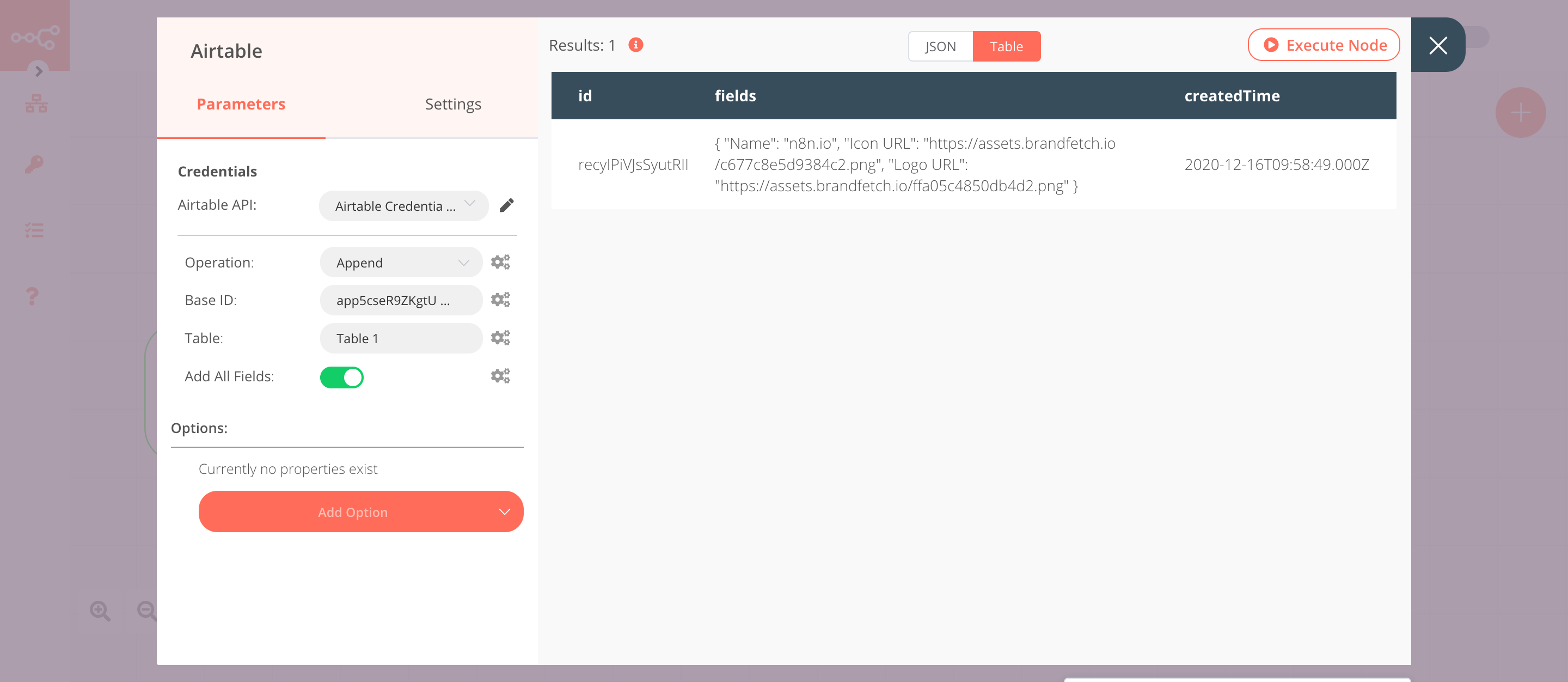
5. Airtable node (Append)#
This node will append the data that we set in the previous node to a table. Create a table like this in your Airtable base.
- First of all, you'll have to enter credentials for the Airtable node. You can find out how to do that here.
- Select 'Append' from the Operation dropdown list.
- Enter the Base ID in the Base ID field. For obtaining the Base ID, head over to their API page and select the correct base. You'll find the Base ID there.
- Enter the name of your table in the Table field.
- Click on Execute Node to run the node.
In the screenshot below, you will notice that the node appends the data that we had set in the previous node.