Storyblok#
Storyblok is a headless content management system with a visual editor. It provides developers with all the flexibility they need to build reliable and fast websites, while giving content creators with no coding skills the ability to edit content independently of the developer.
Credentials
You can find authentication information for this node here.
Basic Operations#
Content API#
Story - Get a story - Get all stories
Management API#
Story - Delete a story - Get a story - Get all stories - Publish a story - Unpublish a story
Example Usage#
This workflow allows you to get all the stories that have the slug starting with release and publish them using the Storyblok node. You can also find the workflow on n8n.io. This example usage workflow would use the following nodes.
- Start
- Storyblok
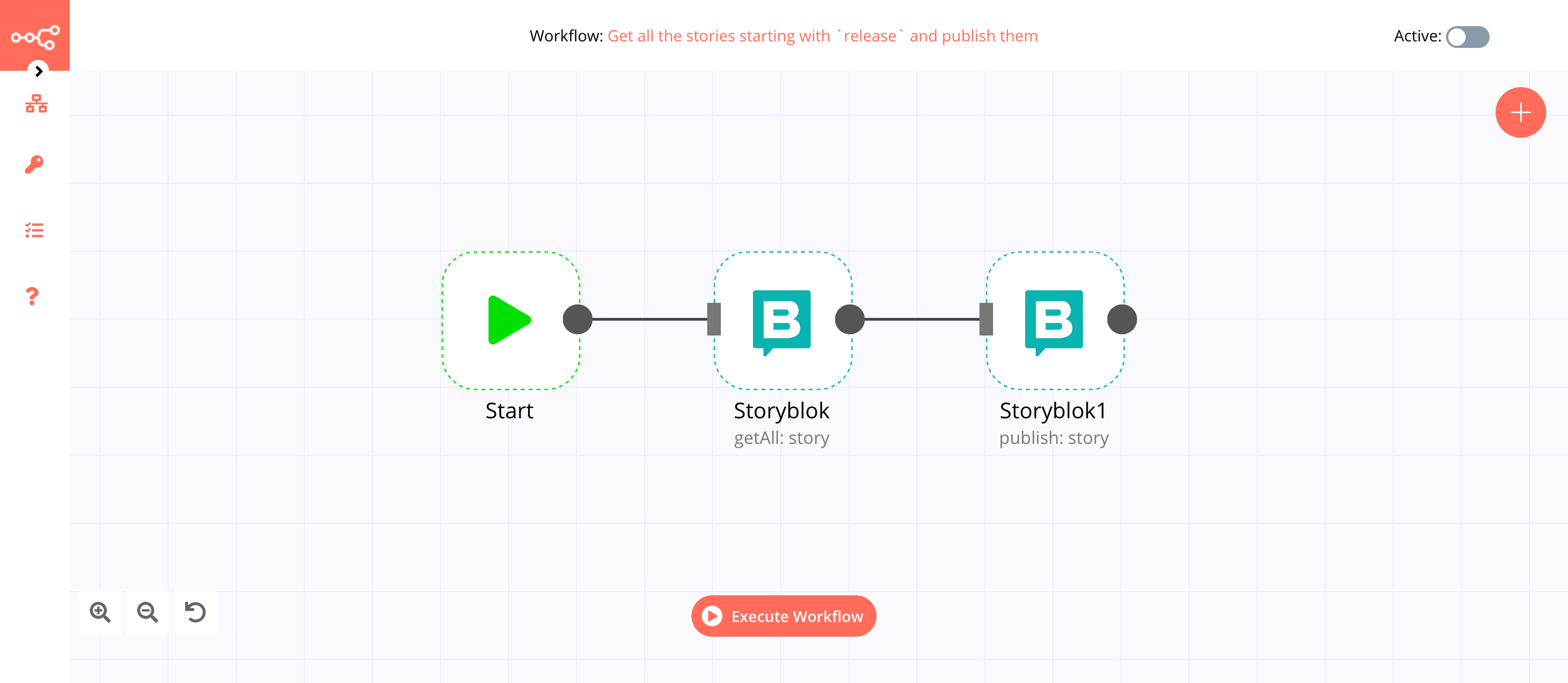
The final workflow should look like the following image.

1. Start node#
The start node exists by default when you create a new workflow.
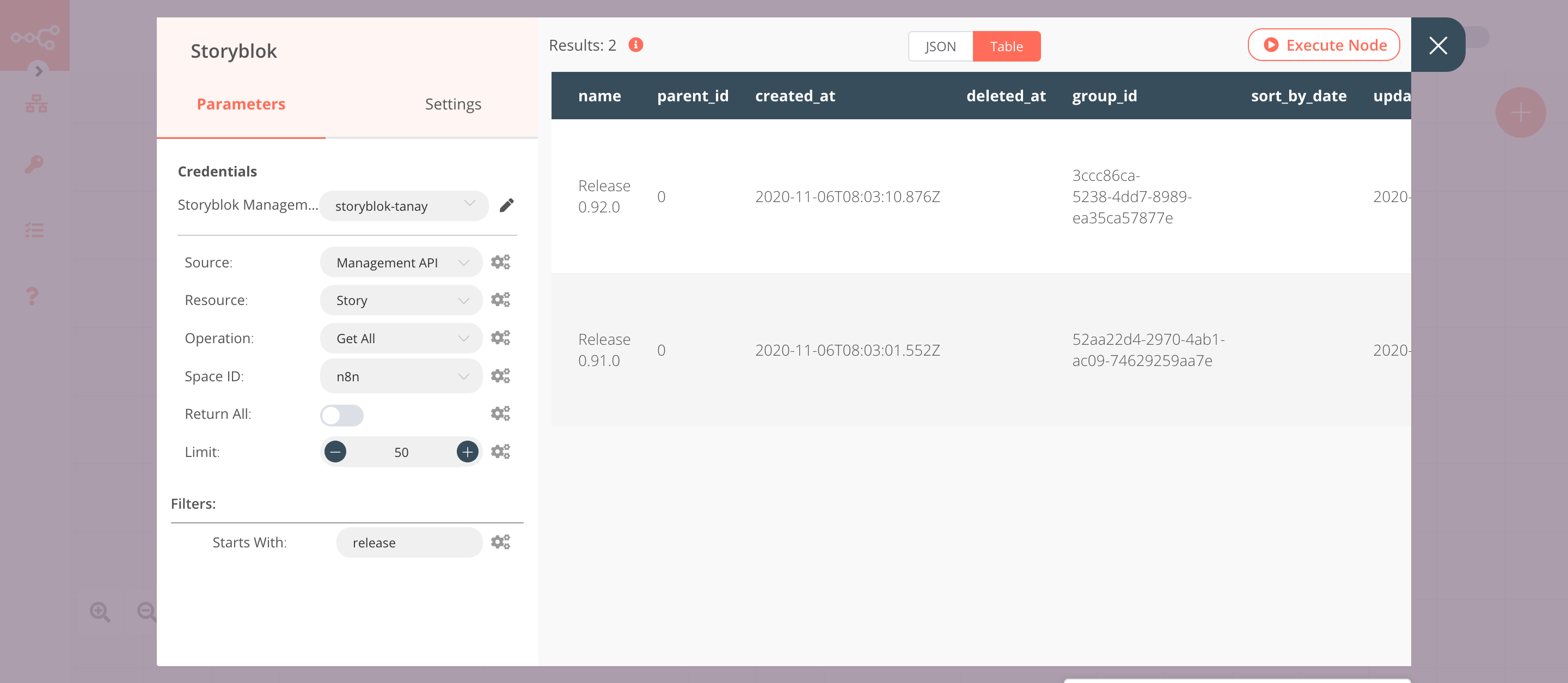
2. Storyblok node (getAll: story)#
This node will get all the stories that have a slug starting with release.
- Select 'Management API' from the Source dropdown list.
- You'll have to enter credentials for the Storyblok node. You can find out how to do that here.
- Select 'Get All' from the Operation dropdown list.
- Select a space from the Space ID dropdown list.
- Click on the Add Filter button.
- Enter
releasein the Starts With field. - Click on Execute Node to run the node.
In the screenshot below, you will notice that the node returns all the stories that have a slug starting with release.

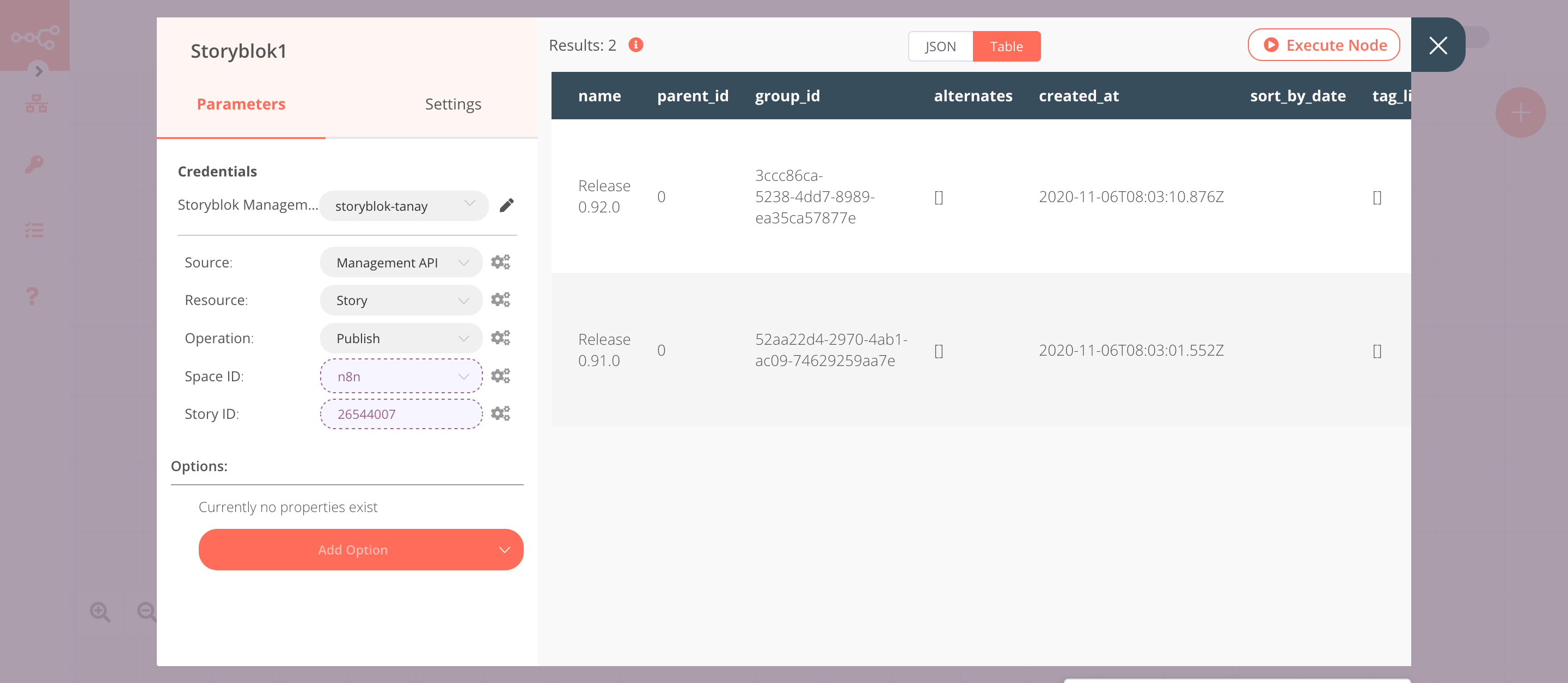
3. Storyblok1 node (publish: story)#
This node will publish the stories that were returned by the previous node.
- Select 'Management API' from the Source dropdown list.
- Select the credentials that you entered in the previous node.
- Select 'Publish' from the Operation dropdown list.
- Click on the gears icon next to the Space ID field and click on Add Expression.
- Select the following in the Variable Selector section: Nodes > Storyblok > Parameters > space. You can also add the following expression:
{{$node["Storyblok"].parameter["space"]}}. - Click on the gears icon next to the Story ID field and click on Add Expression.
- Select the following in the Variable Selector section: Nodes > Storyblok > Output Data > JSON > id. You can also add the following expression:
{{$node["Storyblok"].json["id"]}}. - Click on Execute Node to run the node.
In the screenshot below, you will notice that the node publishes the stories that were returned by the previous node.